Design Sprint 2.0 - Civi
About Civi
Civi is building a mobile app that makes cities safer by providing security-related information and notifications in real time to our users. It is currently working in São Paulo (Brazil). Visit Civi website to learn more.
About Design Sprint 2.0
The sprint is a four-day process for answering critical business questions through design, prototyping, and testing ideas with customers.
👯♀️ Our DS Participants
• Vivi - Product designer (moderator)
• Gi - Product designer (facilitator - That's me, hi 👋)
• Fe - CEO (our decisor 👑)
• Ro - Product Head
• João - Product Manager
• Henrique - Product Manager (new employee)
• Mario - Front-end Developer
• Borges - Marketing
• Lu - Supply
1st Day - Map & Sketch
🔵 DS Introduction
Duration: 15 min
Explaining what is the design sprint, the schedule, rules and presenting our challenge.
DS Challenge: How to give users a participatory and collaborative experience in our mobile app that creates a network?
🔵 Ask The Experts
Duration: 30 min (3 min each)
Base questions used for guiding discussion:
• What the product is? What it does? Who uses the product?
• What the product solve?
• Who’s using the product? Who we want to use it?
• If there’s no problem at all, what would the product look like?
• What will make this project a success?
• What’s our unique advantage or opportunity?
• What’s the biggest risk?
• Have we already tried something that didn’t work? What happened?
🔵 HMW (How might we…)
Duration: 20 min cluster + 10 min to vote and build tree
Votes: 2 votes | 4 votes decisor
Votes: 2 votes | 4 votes decisor
• Cluster HMWs.
• Everybody votes except the decisor. Decisor votes last.
• Build HMW's tree with prioritization.
• Moderator and facilitator review the HMWs to make sure they are aligned to the design sprint challenge.
🔵 Long Term Goals
Duration: 5 min to write + 10 min to vote
Votes: 1 vote
Votes: 1 vote
• All the participants respond the question: Where do we want to be 1 year from now?
• Each participant writes a LTG.
• Take it to the wall and read to the group.
• Moderator and facilitator review the LTGs to make sure they are aligned to the design sprint challenge.
• Everyone gets a vote.
• The decisor votes last.
• Everyone gets a vote.
• The decisor votes last.
🔵 Sprint Questions
Duration: 10 min to write + 10 min to speak
Votes: 3 votes
Votes: 3 votes
• All the participants write down everything that could go wrong. What could stop us from getting there?
• Each writes 1 to 2 questions in the format "Can we..."
• Everyone speaks their questions aloud and sticks it on the wall.
• Everyone has 3 votes (you can vote more times on the same question).
• Decision maker vote last, should choose the most important sprint question.
• Each writes 1 to 2 questions in the format "Can we..."
• Everyone speaks their questions aloud and sticks it on the wall.
• Everyone has 3 votes (you can vote more times on the same question).
• Decision maker vote last, should choose the most important sprint question.
🔵 Conclusion
Write the Long Term Goal and the Sprint Question in a board to be always available.
🔵 Simplified User Journey
Duration: 30 min to create map steps + 15 min to relate the HMWs
Framework we used to help creating the map: Discover, learn, use.
• The facilitator builds the map using craft paper and post-its while the moderator orients the participants to give inputs.
• After creating the map we related the HMWs to each step of the map to identify which step to focus on.
🥗 Lunch time
🔵 Lightning Demo
Duration: 30 min to research + 30 min to present
• Each participant search for 3 references max.
• Each participant presents 1 of the references and explains how it relates with our DS challenge.
• The facilitator draws the references in a board.
🔵 4 Step Sketch - Notes
Duration: 20 min
• Each participant walk around the room taking notes based on the materials presented so far.
• It's important to remember the challenge, the long term goals and the sprint questions.
🔵 4 Step Sketch - Ideas
Duration: 20 min
• Each participant does your own sketches on an A4 sheet.
• Scribble of the first ideas, just to warm up.
• Scribble of the first ideas, just to warm up.
🔵 4 Step Sketch - Crazy Eights
Duration: 8 min
• Divide a A4 paper in 8 parts.
• Choose a solution you like and create 8 variations.
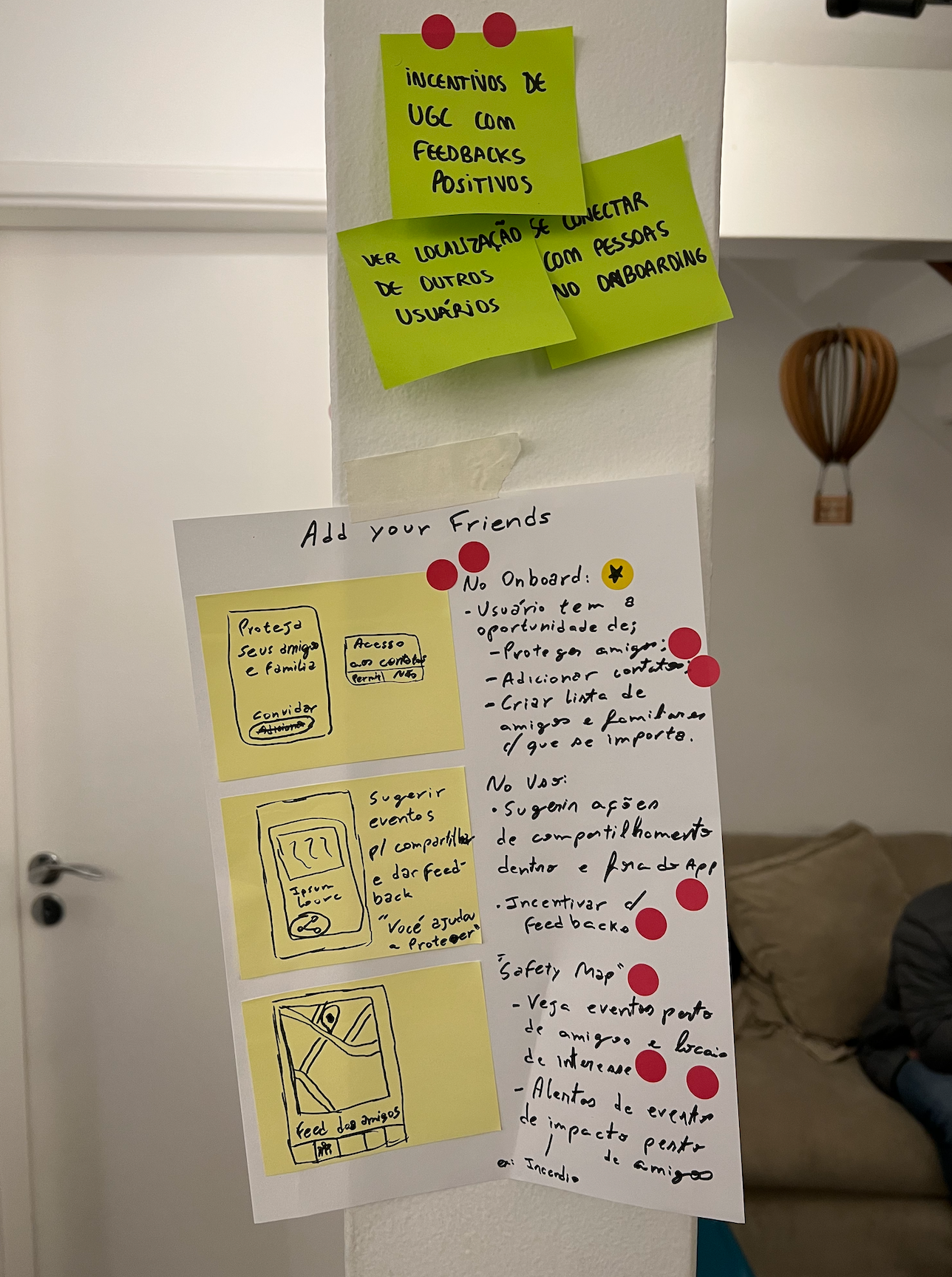
🔵 4 Step Sketch - Solution
Duration: 1h
• Each participant draws a final solution.
• In a A4 paper we pasted 3 post-its to drawn 3 screens of the solution flow.
• On the right side of the paper we explained in a nut shell how each screens would work.
• Give a title for the solution.
🔵 Day Conclusions
Duration: 10 min
• Discute question that showed up during the process.
• Review the steps we concluded.
• Give a short introduction for the activities in the next day.
2nd Day - Decide & Story-board
🔵 Art Museum + Heat-map
Duration: 20 min
Votes: unlimited
Votes: unlimited
• Display all the solutions on the wall.
• The participants go through the solutions voting on the ideas that seemed most interesting.
• When a doubt arises, write it on a post-it and paste it on the panel.
• The participants go through the solutions voting on the ideas that seemed most interesting.
• When a doubt arises, write it on a post-it and paste it on the panel.
🔵 Speed Critic
Duration: 20 min
• Facilitator goes through all the concepts and explains where the most interesting votes are.
• Moderator and facilitator jot down the highlight ideas on post-its.
• If someone left a question, the facilitator reads it aloud and answer the questions for the group.
• If someone left a question, the facilitator reads it aloud and answer the questions for the group.
• After finishing we ask if anyone voted for another reason or understand something else.





🔵 Pitch
Duration: 5 min to vote + 10 min (1 min / each speak)
Votes: 1 vote with the initials
Votes: 1 vote with the initials
• Remember the team that we might chose the idea related to our long term goals and sprint questions.
• Each participant vote on one idea. Everyone votes at the same time.
• Write in a post-it the motive for voting on that idea.
• Each one has 1 min to explain to the group why have chose that one.
🔵 Supervote
Duration: 10 min
Votes: 2
Votes: 2
• Decisor has 2 votes to put on one solution and on a part of another solution.
🔵 Additional Ideas
Duration: 10 min
• How can we explore these ideas further?
🥗 Lunch time
🔵 Write User Steps
Duration: 20 min to write + 30 min to present (3 min / each) + 5 min to vote
Votes: 1 vote | 2 votes decisor
Votes: 1 vote | 2 votes decisor
• Each on writes the action points in 6 post-its.
• Consult the user journey and sprint questions to help.
• Everyone votes on one flow.
• Decisor has 2 votes, can chose a flow and an additional step from another flow.
🔵 Story-board
Duration: around 2h
• 8 boxes. 1 post-it in each box.
• Use concepts already presented to drawn the 8 main steps for the prototype.
• The facilitator draws the screens while the moderator gets inputs from the group.
• Jot down hypothesis to create the user tests script.
🔵 Instructions to recruit participants for the test
• Who will we recruit?
For this test we decided to recruit people that had never used the app, considering 2 young and 2 more senior people with different backgrounds.
• How many people will we interview?
5 users (+ 2 on stand-by in case they don't show up).
• What do we want to know from these people?
• What questions will be made?
• Divide who will do what.
• Divide who will do what.
3rd Day - Prototype & Test Script
Probably this is my favorite part in the whole process: prototyping!
I focused on creating the interactive prototype using Figma while Vivi focused on writing the test script. We reviewed the prototype and the script together.
For the test script, we took the hypothesis from the last day and we defined a few tasks for the interviewees to execute, then we could observe and validate based on their behavior.
Besides that, we wrote a few personal questions to better understand the profile of the interviewee, questions like age, profession, family, security concerns, and so on.
4th Day - Let's test it!
This day was reserved only for the interviews and tests with the prototype.
We interview 5 people:
• 30 minutes to make the introduction questions to know more about the participant
• 30 minutes to test the prototype giving some tasks to be completed
• 30 min to debrief with the group about the results of each participant.
We made the interviews remotely via Zoom with 4 external participants and 1 interview in person. For the remote ones, the moderator was in a different room while the facilitator was in the main room sharing screen with the group. In this way we could all watch the interview in real-time without intimidating the interviewee.
I created a Miro board and shared it with my team so everybody could write observations, and insights simultaneously during the tests.
In orange are the things that the participant got confused about or didn't understand. In green are the positive points where the participant behaved as we planned and had no difficulty proceeding. In light yellow are the neutral observations.
🔵 Tests conclusions
Duration: 30 min
• Were the tests successful?
• Is the solution worth implementing?
• What do we need to think about better?
• Is the solution worth implementing?
• What do we need to think about better?
We decided to proceed with this solution. There are a lot of details in the interface that we still need to work on to make it more clear, more intuitive and accessible.
We noticed our product might seem more attractive to a more mature audience since usually, they have a house, family, and more responsibilities to care about.
Thinking about the age criteria, accessibility becomes a crucial point for the success of our product. People of more age usually are not so savvy with technologies and usually have difficulty understanding small texts and images with low contrast.
We still work on the final product to launch to the stores. I'll update here as soon as we have the final feature launched in the stores.
Finally a photo of the whole team that participated in this Design Sprint (now including me, yey!).
Thank you!