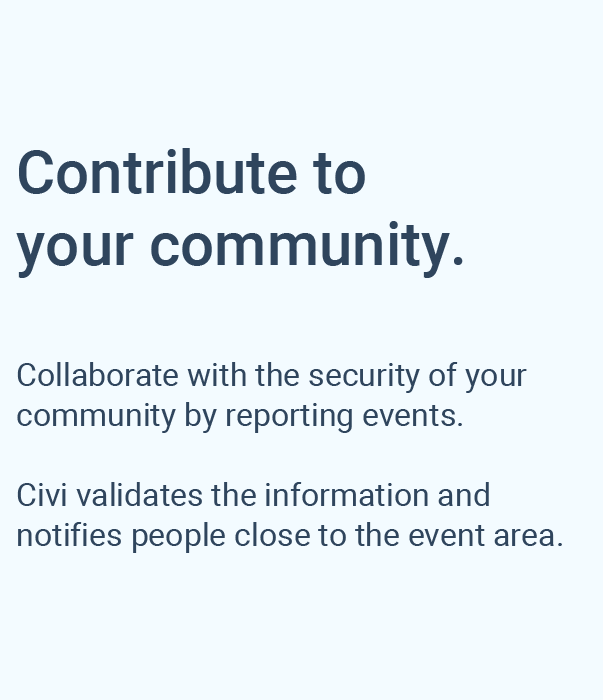
Civi's Goal
We believe that safety is a right for everyone. That's why we align information and technology to help individuals and communities to be better informed and safer. Civi's goal is to become the number one security app in Latin America by empowering tens of millions of users to improve their security. In this beginning the company is focusing in São Paulo, Brazil.












Design System
Screens Flow
Map of features.
Onboarding
Sign-up and login.
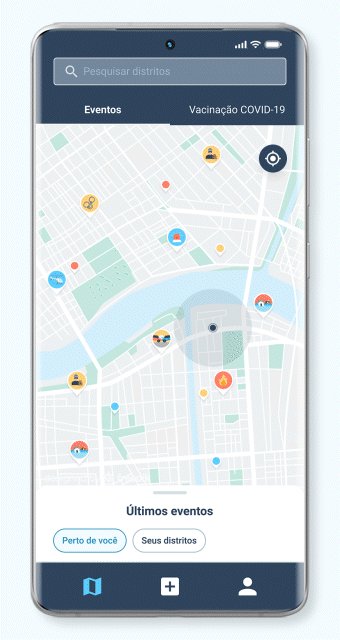
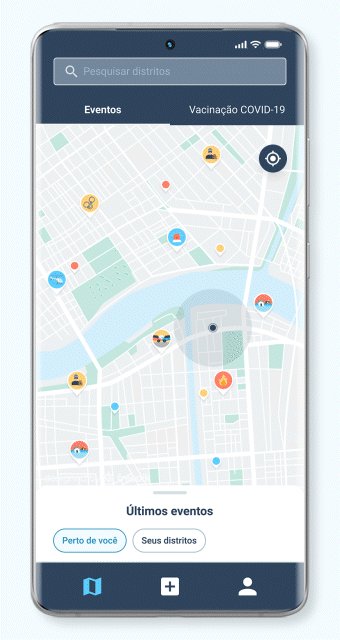
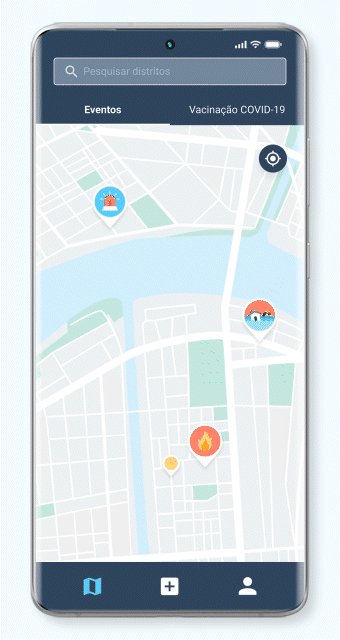
Main flows
Map, search bar, save places, add contacts and settings.
Event icons
Problem
Initially, we had assigned a unique icon for each of the over 80 event types, resulting in highly detailed illustrations (image below). After a few user tests we noticed that many users found it difficult to comprehend these icons because they were very small on the map.
Also we had a problem with the colors. We were using blue, gray, yellow and red backgrounds to show the recency of the events. As the icons had colors too, it was not easy to assimilate a meaning to the background colors.
We wanted the users to use the map to visually know what was happening around them in a easy way. Rather than being helpful, the icons ended up becoming visually distracting on the map.
Icons (2021) -Vector images used on the map pins to indicate the event types. These icons were being used on the versions 2.0 - 2.14.
Goals
• Simplify the event icons, making them more intuitive and accessible.
• Make the pins on the map clear and easy to understand.
• Create simple filters for notifications by event types.
What is card sorting?
It is a user-centered method used to help organize information into categories that are intuitive and meaningful to the target audience. Participants are given a set of cards with items or content written on them and asked to sort them into groups based on their understanding of the relationships between the items. This information is then used to inform the design and structure of a website or application, making it easier for users to find what they are looking for and understand the information presented to them.
Dynamic Rules
1. Read the post-its one by one.
2. Organize them into groups that make sense to you, dragging them to the columns on the side.
3. There is no right or wrong, follow your intuition.
4. You can move cards to different categories if you change your mind during the process.
5. You can use as many categories as you like. You don't need to use all the columns. If necessary, you can duplicate the last one. Colors are for visual clarity only.
6. Name each category created as it makes sense to you.
2. Organize them into groups that make sense to you, dragging them to the columns on the side.
3. There is no right or wrong, follow your intuition.
4. You can move cards to different categories if you change your mind during the process.
5. You can use as many categories as you like. You don't need to use all the columns. If necessary, you can duplicate the last one. Colors are for visual clarity only.
6. Name each category created as it makes sense to you.
Gathering and analysing results
I collected all the results and I put them together in a big matrix. I started looking for patterns between the categories and I got to the following result.
Card sorting result
At the end of the analysis I got to 19 event categories and I suggested some icons monochromatic to each one.
Testing new icons with users
I applied all the new icons to a simulation of a map. Then I interview a few people asking what they thought each one was without giving much context. I created a pool on Slack with some alternatives for the more difficult ones and my team helped me to define them.
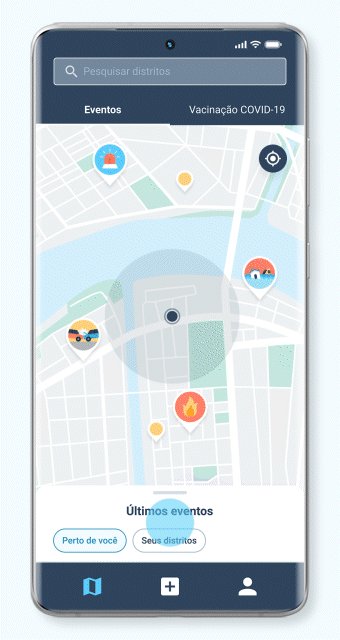
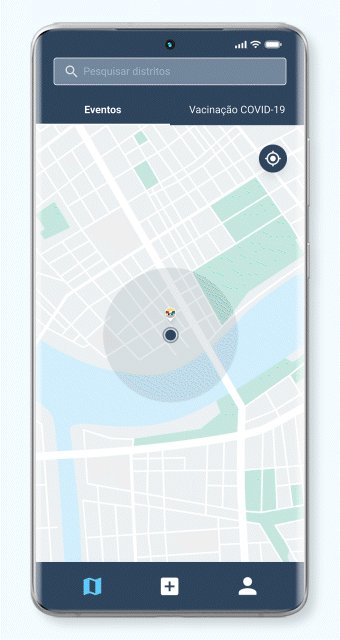
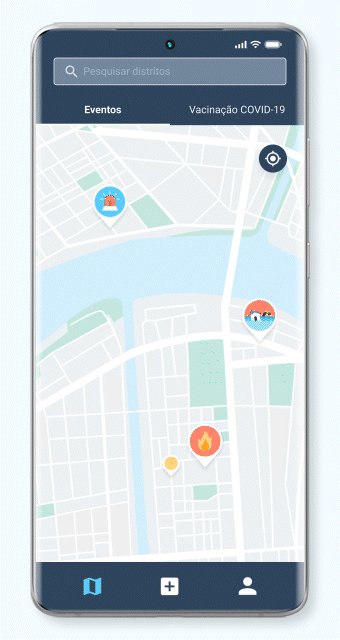
Map with new icons used to test with users. Users responses in green (right) or red (wrong).
Slack pool to define the most difficult category icons.
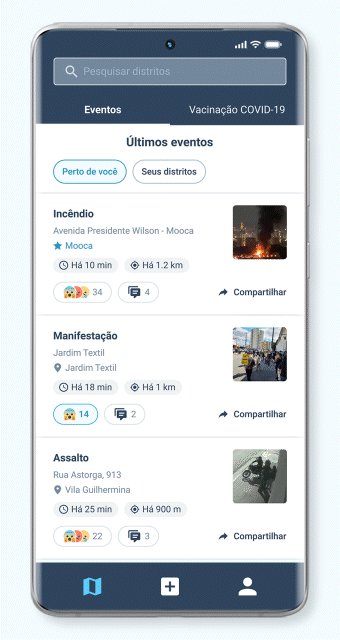
Final result
User Generated Content (UGC)
Publication of events on the app
Problem
Previously, we were directing users to our WhatsApp central to report events to our team validate and publish on the app. We were redirecting users out of our app, generating disbelief. Few people were reporting events and the information we were receiving was incomplete and without supporting media for validation.
Goal
To create an in-app flow for users to provide relevant information about accidents, crimes, and other incidents.
Benchmark research
To gain a deeper understanding of UGC flows for event reporting, we conducted a competitive audit of a few direct competitors, such as So Safe and SP + Segura. However, as the user experience in these apps is not optimal, we also looked at some indirect competitors, including Instagram, WhatsApp, TikTok, Facebook, and Airbnb, to observe their UGC flows and gather inspiration.
UGC first version
We initially conceived a user-generated content (UGC first version) flow for event reporting, but after implementation, we noticed an even lower number of submissions. Upon analysis of the firebase events, we realised many users were dropping off during the flow, particularly at the upload media step.
User interviews
To address these issues, we conducted a research study with users who successfully completed the UGC flow to gain insights into their experience and real-life scenarios to consider in the redesign. Additionally, we conducted another study with users who dropped off during the flow to understand the reasons and gather feedback to improve the user experience.
Some advantages of the new UGC flow compared to the old one:
• Simplicity and speed: The old flow had 7 steps, while the new flow only has 3, making it much simpler and quicker to report incidents. All the specific steps such as sending anonymously, selecting date and time, and providing a description have been consolidated into a single screen.
• Location tracking: The new flow automatically detects the user's current location and displays it on a map, eliminating the need to manually enter an address. This feature is especially helpful in situations where you witness an accident on the street and are unsure of the address.
• Audio recording: The new flow enables users to record audio to describe what happened, saving time and effort spent on typing out a description.
• More intuitive flow: Some users were unaware that they could report events through the app. To address this, the steps have been rearranged so that the first step now clearly displays all the available event types.
Premium plan & free trial
Civi Protege is Civi's premium plan. Premium plan architecture.
Discovery Process
How we created the "Save Places" feature
1. Interview script
For these interviews we focused on discovering more about our most active users. We wanted to know when they were using it, how often and for what purpose.
By this time, we were thinking about the possibility of including a map filter by event type on the main map. So we included a question about event types and features they would like to see on the next versions.
Interview questions:
• What do you do for living?
• How have you found out about Civi?
• How is your experience with the product going so far?
• Has the app already crashed for you?
• Do you feel safer with the app?
• Have you been receiving notifications from Civi?
• What event types do you think are relevant for you? Why?
• Have you been receiving notifications from Civi?
• What event types do you think are relevant for you? Why?
• What event types do you think are irrelevant? Why?
• Is there any feature you would like the app to have?
2. User interviews
About 15 active users were interviewed for around 10 minutes each. A document with the questions replies and the main insights was generated to each interview.
3. Data compilation
From the interview documents I created a spreadsheet with the key insights, features suggestions and the relevant and irrelevant event types mentioned.
From this spreadsheet I generated 3 charts:
• One with the most relevant event types;
• The second with the most irrelevant event types;
• And the third one with the most mentioned feature suggestions.
From these charts, we could have a better idea of the user's needs to prioritise on our product road map.
4. Data analysis and conclusion
On these interviews we noticed people were interested in knowing what was happening around their loved ones. Besides receiving alerts about their current location, they want to know what is happening around their homes, work places and their most frequented places. They want a way to add other people and to know if your family and friends are safe too.
Besides that, more than 23% of the interviewed mentioned they were interested in a way to set up the notifications by maximum distance or by event types. They complied receiving notifications about things happening very far away from them or about events that they don't care about.
5. Interactive prototype & user test
We created a interactive prototype to validate the feature with users. It allowed us to apply some improvements and corrections before sending to production.
6. Breaking the feature into smaller versions
We broke this feature into 4 smaller version aiming for faster launch and extra validation on the process.
7. "Save places" final version
After a few improvements we end-up with the following version.
First wireframe
03/2019
Interface over time
From 03/2019 to 09/2022.
Newsletter & Surveys
Some newsletters and surveys were sent to our users to evaluate our product and incentive programs. These examples were created using MailChimp and Google Forms.
Ads Video (2021)
A short video presenting our product (Adobe After Effects).
First Concept Video (2019)
A short video presenting our product main idea and functionalities. Created using Adobe After Effects and some free footage resources.
Sentinels Program Video (2020)
This program was created to incentive people to report security events on the app. Created using Adobe After Effects and some free footage resources.
Illustrations
Images used on our website, graphic materials, social media and others.
Social Media
Identity & content to Facebook, Instagram, LinkedIn, TikTok and WhatsApp (from 06/2020 to 04/2021). Including videos, animations, infographics, and illustrations.
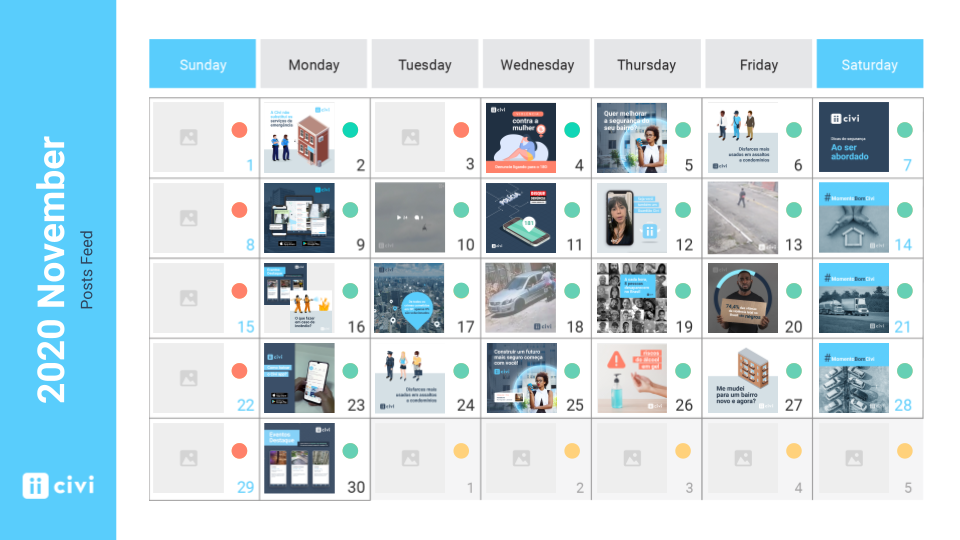
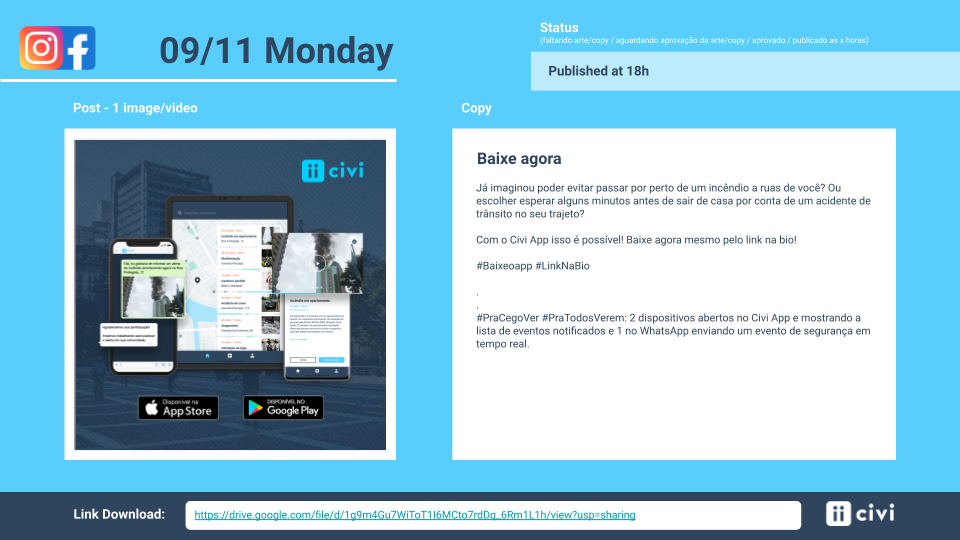
Social Media - Scheduling process
This calendar was designed for Civi. It helped to work on the social media content with multiple collaborators by linking files and all the details needed for each publication.



Pitch Deck
Slide presentation presenting our company to our potential investors.
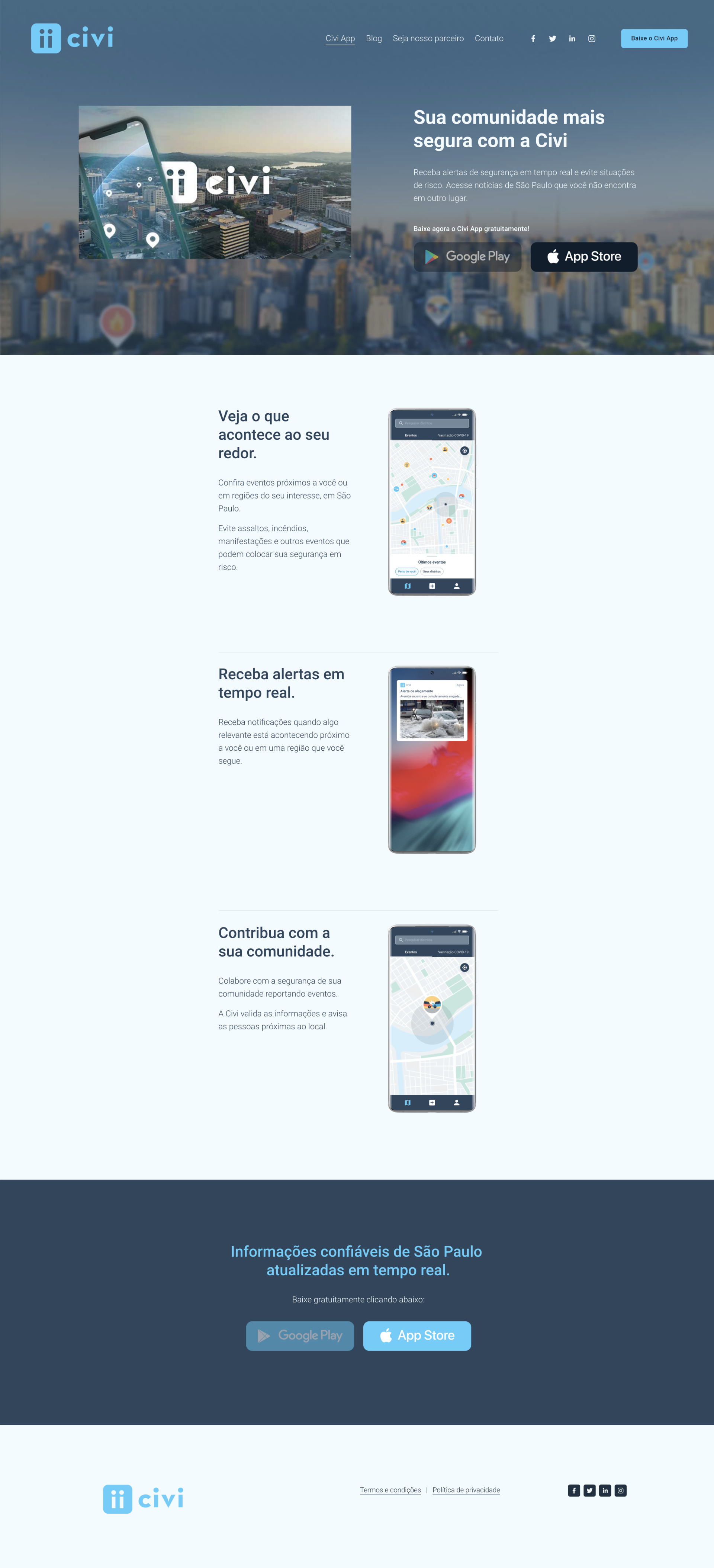
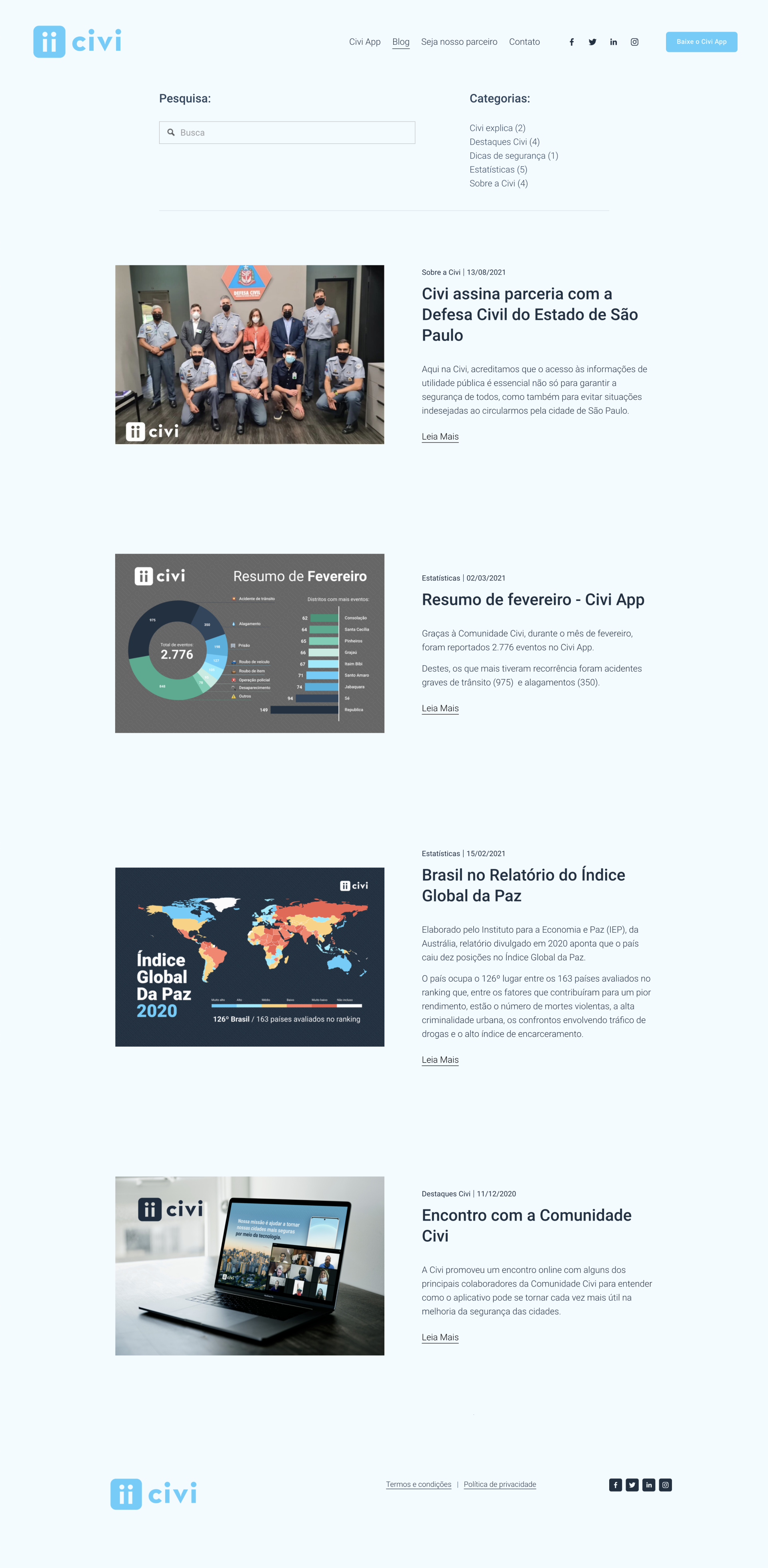
Website
Homepage, Sentinels Program, Blog, Partners and more: Civi. Pages created using SquareSpace.




Website (Mobile version)
Homepage, Sentinels Program, Blog, Partners and more: Civi. Pages created using SquareSpace.
Thank you!